Introduzione body:not(.logged-in)
Sommario
In questa breve guida ti insegno a oscurare qualsiasi elemento del tuo sito internet realizzato con WordPress e Elementor, molto utile soprattutto se ti sei letto anche la guida che avevo scritto su come creare una pagina personalizzata account di woocommerce. Infatti in quella guida ti insegno come aggiungere e personalizzare la pagina account e come oscurare le personalizzazioni.

Woo Account che vogliamo nascondere
Ora ci sono diversi motivi del perché tu voglia nascondere pulsanti, sezioni, colonne, a utenti che non hanno un account e sicuramente la prima cosa che ti viene in mente è quella di installare un’altro plugin per la gestione dei contenuti.
Devi capire che non serve sempre installare un plugin, molto spesso la soluzione è piú semplice di quanto tu possa pensare.`Infatti in questo articolo con 3 righe di codice CSS possiamo oscurare un preciso elemento che non vogliamo mostrare a chi non ha un account del sito. Pronto?
Cosa sono i CSS
I CSS sono i fogli di stile delle pagine, quindi gestiscono la gran parte dei colori, layout del sito e in alcuni casi possono avere un ruolo molto importante, come in questo caso ma puoi trovare una guida bella dettagliata a riguardo su Wikipedia CSS.
Modificare CSS elementor
Se ormai hai preso la mano con il miglior page builder per wordpress avrai visto nella colonna di sinistra la voce avanzato e la parte CSS personalizzato. Quell’area ti permette di inserire qualsiasi codice CSS per modificare un elemento specifico come vuoi senza andare a toccare il foglio di stile style.css del tema. Bello vero?
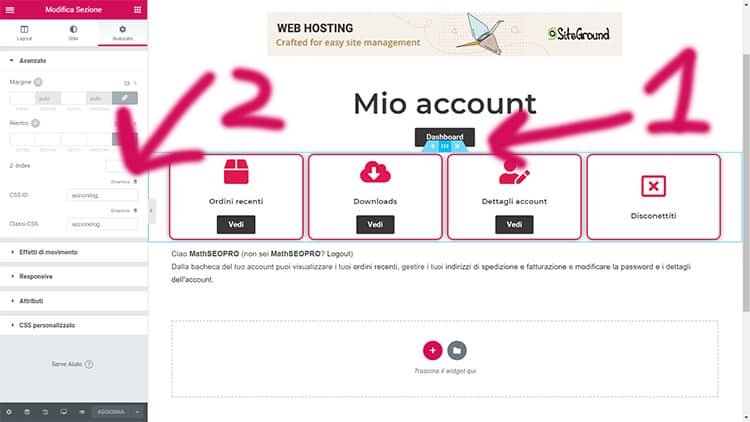
Quindi se per esempio vogliamo oscurare i quattro elementi della precedente guida “Ordini, Download etc..” e mostrarli sono agli utenti loggati al sito dovremo prima di tutto assegnare un ID alla riga o elemento singolo che vogliamo oscurare.
In questo caso vado chiamo come ID “sezionilog” l’intera riga che voglio oscurare come puoi vedere nella seguente foto:

Nascondere elemento con CSS solo per utenti loggati – Qui aggiungiamo il CSS ID e Classe CSS
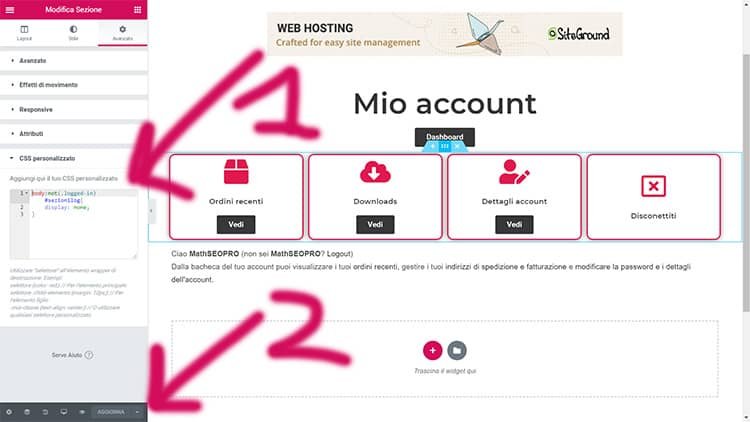
Una volta eseguito apro la sezione “CSS personalizzato” e quindi incollo questo codice:
body:not(.logged-in) #sezionilog{
display: none;
}
Ecco che vado a dire a Elementor che se “not” quindi non é “logged-in” quindi loggato al sito prendi la sezione “#sezionilog” e nascondila “display:none;”.

Codice CSS oscurare elemento utenti senza account
Cosi facendo la nostra sezione personalizzata viene completamente nascosta agli utenti esterni.
Conclusione nascondere elementi della pagina con CSS
Vogliono concludere questa piccola guida facendo capire quando potente siano i CSS e che molto spesso la soluzione é solamente 3/4 righe di codice. Ripeto non cadere come fanno molti inesperti nella trappola dei plugins. Si certo ce ne sono molti di utili ma cerca di mantere il sito leggero e sano sapendo il codice che inserisci soprattutto é una questione di velocitá del sito e sicurezza del sito wordpress.
Detto questo spero che questa guida ti sia piaciuta se se nuovo/a seguimi su Facebook e condividi questo articolo.