Introduzione a Google Web Stories
Sommario
In questo breve articolo andiamo a vedere con un video finale, che cosa sono le Google Web Stories o chiamate “Visual Stories” e come funzionano, ma soprattutto tutto i dettagli del primo plugin per WordPress in versione 1.0.0 beta per creare questa nuova esperienza per la ricerca su Google che sembrerebbe uscire ufficialmente a fine estate e godere di un posizionamento migliore nella ricerca di Google a lato SEO.
Quale tecnologia utilizzano le Google Web Stories?
Sono felice di aver scritto un articolo sulla tecnologia AMP per le pagine accelerate, perché oggi mi torna utile da collegare a questo articolo, infatti la tecnologia utilizzata é la stessa, quindi permette di creare delle pagine con un html speciale ultra veloce dato il caricamento di un contenuto leggero e essenziale. Queste Web Stories si differenziano da quelle che tutti conosciamo su SnapChat e Instagram per la loro durata. Infatti se su Instagram durano 24 ore, su Google rimangono per sempre.

Perché dovresti usare le Web Stories?
Quando navighi nella ricerca mobile di Google avrai notato che spesso esce un coroselle con diverse Visual Stories” e in questo periodo le trovi sempre nella prima posizione, questo potrebbe essere uno dei motivi principali che ti potrebbero spingere a creare delle bellissime Visual stories nel tuo blog.
Anche gli articoli che hanno la versione AMP tengono a essere posizionati meglio secondo alcuni indizi trovati nel web, essendo che queste storie viaggiano con un caricamento ultra veloce vengono scelte sempre prima di altri articoli lenti, pertanto tutti questi contenuti hanno un potenziale di posizionamento in prima pagina di Google.
Cosa rendere le Google Web Stories cosi efficenti?
Sicuramente l’esperienza di visualizzazione a corosello con diversi step sono un punto di forza facendo passare il tuo messaggio in modo unico e diretto, molto spesso gli articoli possono essere lunghi e noiosi e una Visual Stories puó dare un tocco di unicitá ai tuoi contenuti anche nella ricerca di Google e non perforza dentro ai classici social network.
Le aziende dovrebbero usarle?
Quando Google fa una cosa, 98% delle volte va fino in fondo, quindi se stanno investendo molti soldi per creare questo progetto e tutto quello che gira nel mondo AMP significa che sono qui per restare, ritengo che le aziende e qualsiasi individuo che crea contenuti deve valutare di adottare queste Visual Stories nella sua strategia di presenza online.
Quando costa il servizio di creazione Google Web Stories?
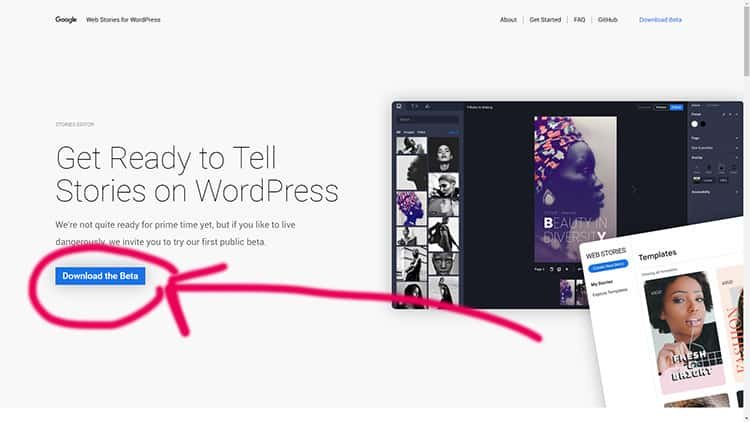
Il servizio é gratuito, e andando su questa pagina ufficiale puoi scaricare il plugin e iniziare subito a creare le tue prime Visual Stories. Ho trovato anche un’altro sito interessante dove puoi trovare altre informazioni utili ( https://visualstories.com/ ).
Come installare Google Visual Stories su WordPress guida completa
Adesso che hai capito come funzione questo servizio segui questi step e guarda alla fine il mio video.

- Vai su https://google.github.io/web-stories-wp/beta/ (scarica il plugin gratuito e installalo nel tuo sito wordpress)
- Apri l’editor per creare la tua Google Stories da zero oppure utilizzando uno dei template presenti
- Aggiungi o rimuovi le pagine del corosello, background, titoli e forme
- Pubblica la tua Google Stories!
- Se utilizzi Rank Math SEO plugin hanno rilasciato la nuova versione per indicizzarle!
- Fine, continua a crearne ogni tot di giorni.
Un primo sguardo all’editor di Google Web Stories (beta)
Come puoi vedere l’editor si presenta in 3 colonne, la prima ti permette di visualizzare la galleria delle tue immagini presenti nella installazione WordPress attuale (media gallery) e selezionarle, la colonna centrare é il visualizzatore dove puoi vedere cosa stai creando, le pagine e navigare tra le pagine del corosello, la terza colonna invece serve a modificare dimensioni, colori e pubblicare la tua stories.

Devo dire veramente facile da utilizzare, ho creato anche un video tutorial: