Intro dati form elementor
Sommario
Oggi scrivo per voi cari followers di questo blog un breve tuttorial che funziona con il plugin Elementor Pro quindi il migliore pagebuilder per WordPress secondo me attualmente, dove andremo a creare un’esperienza unica per i nostri utenti mostrando nella pagina di ringraziamento tutti i dati che vengono processati dal form con un messaggio ultra personalizzato automatico.
Alla fine di questo articolo trovi anche la landing page + Thank You gratuita da installare nel tuo sito WordPress!

Landing Page Black Friday Gratis
In questo articolo evito di scrivere i dettagli di Elementor dato che ormai sulle pagine del blog ho affrontato diverse volte cos’é e perché lo utilizzo. Quindi puoi sempre cercartelo utilizzando la funzione “search” di questo blog. Comunque puoi acquistare la versione pro qui
Qui puoi provare la demo della landing
Cosa puoi fare con il form di Elementor?
Grazie a Elementor PRO ovvero la versione premium di Elementor puoi creare i tuoi form di contatto, opt-in newsletter ed altro direttamente mentre stai modificando la tua pagina. Solitamente invece molti plugins per la realizzazione di moduli di contatto creando tutto nel back-end e poi tramite qualche shortcode potrai inserirlo nel tuo builder.
Insomma Elementor ha pensato molto bene di semplificarci la vita, ora vediamo cosa puoi realmente fare:
- Creare moduli di contatto con le funzioni di base, inserendo diversi campi “fields”
- Aggiungere integrazioni con Getresponse, Mailchimp, Drip, Active Campaign, ConvertKit, MailerLite, TypeKit, Font Awesome Pro, Facebook SDK, reCaptcha v3 e reCaptcha
Insomma veramente moltissime funzioni native direttamente nel plugin. - Creare WebHook
- Creare redirect (che vedremo oggi)
- Passare data POST & GET (che vedremo oggi)
Come puoi leggere ha un form piuttosto completo se pensi alla sua leggerezza dato che lo ricevi integrato nel tuo pagebuilder.
Bene, adesso che hai un’idea generale possiamo iniziare la guida!
Step1: Creiamo la nostra landing page con il form di Elementor
Per prima cosa andiamo su WordPress -> Pagine -> Nuova Pagina per creare il layout dove andremo a inserire il form di contatto, newsletter o quello che sia. Se invece utilizzi Cartflow potrai creare un nuovo flow e quindi aggiungere un layout, io personalmente utilizzo cartflow, quindi se vedrai schermate diverse non e un problema é uguale.
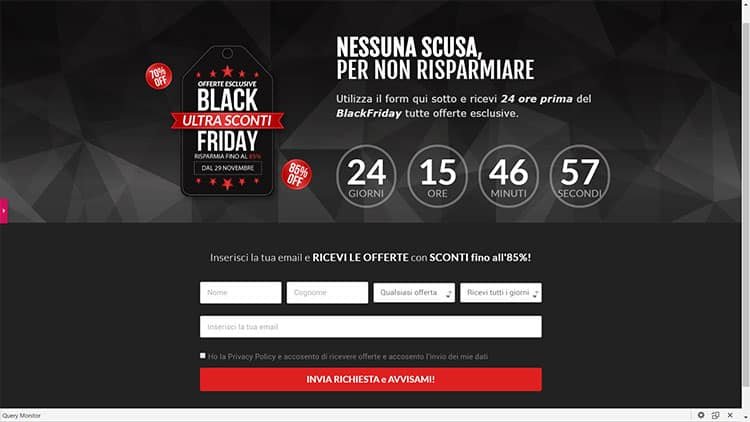
La pagina come puoi vedere voglio tenerla molto semplice con un form centrale.
L’azione che vogliamo far fare all’utente è quella di registrarsi alla nostra newsletter per ricevere tutte le offerte esclusive per il BlackFriday 2019. Ho pensato di farla sul BlackFriday dato che manca veramente poco a quella data e puó essere un’ottimo caso di riutilizzo di questo tutorial.
Step2: Inseriamo il nostro form con i campi necessari + Api Key dell’autorisponditore
Ora che abbiamo il layout della nostra paginetta per acquisire i contatti, dobbiamo fare l’azione piú importante vogliamo quindi collegare il form al nostro autorisponditore per mettere il “Lead” in una lista con le informazioni che ci servono per inviare tutte le future promozioni.
Quello che devi fare adesso é:
- Vai nel back-end di WordPress –> Elementor –> Impostazioni –> Integrazioni.
- Inserisci Api key di Mailchimp o Getresponse a seconda del tuo autorisponditore e salva.
- Torniamo nella nostra pagina e aggiungiamo un nuovo form

Quali campi inserire nel form:
- Nome (importante per dare un’esperienza unica nella nostra thank you page e emails)
- Cognome
- Email (importate per autorisponditore)
- Tipologia offerta
- Privacy Policy checkbox
Alla fine il form dovrebbe venire fuori come questo qui sotto:

Aggiungere redirect + passare i dati alla thank you page su Elementor pro
Ecco, ora che siamo pronti, possiamo dire di essere 50% del progetto, abbiamo una pagina, un form funzionante collegato all’autorisponditore con tutti i campi necessari.
Adesso potremo giá essere felici cosi, peró io voglio sempre di piú quando faccio qualsiasi cosa nella vita, quindi andremo ad aggiungere un redirect verso la nostra pagina di ringraziamento e imposteremo il link con delle variabili che verranno passate con POST alla pagina successiva tramite url.
Mamma mia cos’hai scritto? Nessun problema ora vedi come si fa!
Andando nelle impostazioni del tuo form e nel campo azione dovrai scrivere “Mailchimp” oppure “Getresponse” per fare uscire un ulteriore campo per scegliere le impostazioni della lista.
Successivamente che hai “mappato” i campi del form a quelli della tua lista, ritorni sempre nelle impostazioni del form su azioni e scrivi “redirect” e vedrai che questa volta ti si aggiunge un’altro pannello per inserire il link redirect.
Cosa scrivere nel link redirect su Elementor Form per passare i dati POST
Bene ora siamo al punto forse piú difficile perché serve la massima precisione nell’inserimento dell’url corretto, quindi fai attenzione a quello scrivi e ti consiglio prima di scriverlo su un file blocco note cosi hai piú spazio per scriverlo.
http://volpatodavide.com/c/blackfridaygo?fname=[field id="name"]&lsurname=[field id="surname"]<ipologia=[field id="offerta"]&lfrequenza=[field id="frequenza"]&laccept=[field id="acceptpolicy"]&lemail=[field id="email"]
In questo caso specifico, utilizzo cartflow quindi io nel mio url ho una voce extra “/c/” ovvero il permalink custom, se tu stai creando la tua landing e thank you page normalmente il tuo url non ha “/c/”.
Puoi anche notare che la pagina di destinazione “thank you page” si chiama “/blackfridaygo/” seguita da “?” e delle variabili come “fname“, “lusername” che hanno sempre collegato il campo del form “[fieled id=”name”] ad esempio. Sono inoltre collegate e quindi aggiunte nell’url usando “&“.
In pratica le variabili che ho creato nel mio caso di questo esempio sono:
- fname=[field id=”name”] (Quindi questa variabile salva il nome)
- lsurname=[field id=”surname”] (Questa variabile salva il cognome)
- ltipologia=[field id=”offerta”] (Questa variabile salva la tipologia di offerta)
- lfrequenza=[field id=”frequenza”] (Questa variabile salva la sequenza di invio scelta dall’utente)
- lemail=[field it=”email”] (Questa variabile salva email dell’utente)
- laccept=[field id=”acceptpolicy”] (Questa variabile salva che utente ha accettato la privacy policy)
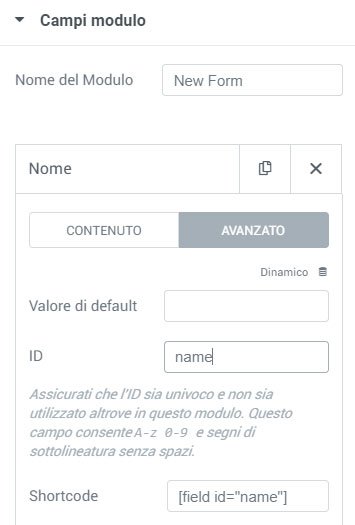
Dove trovi le variabili nel form e come impostare gli shortcode con id unici dei campi per popolarle
Adesso che che hai capito bene la struttura del link se fai click nelle impostazioni del form su elementor, noterai che per ogni campo c’é una voce “avanzato” facendo click potrai impostare un “ID” a quel campo quindi “name” e prendere lo short code ad esempio [field id=”name”].
Fai questo processo per tutti i campi e inizia a crearti il tuo url inserendo il nome della variabile che preferisci, nel caso di questo esempio “fname=” + “[field id=”name”] + &
come t’ho spiegato nel link sopra. Ora guarda questo screenshot qui sotto cosi capisci dove vado a impostare gli id:

Campi modulo Elementor Variabili
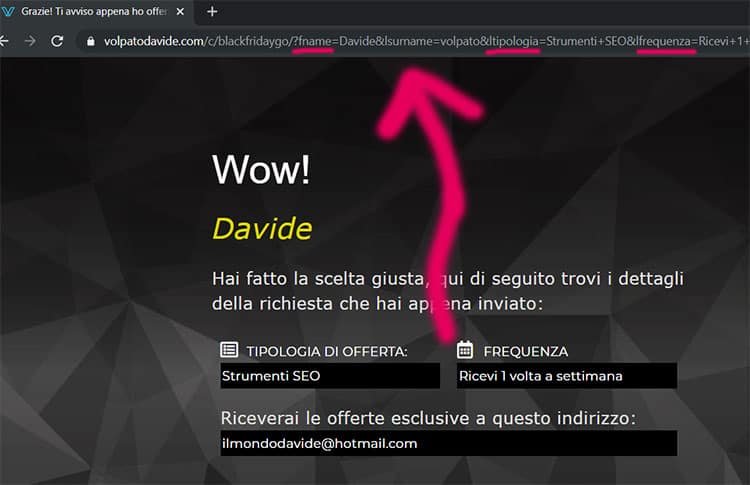
Adesso fai un preview della tua landing page e compila il form e noterai che fará redirect al url della pagina /blackfridaygo/ aggiungo la stringa di variabili nella barra di navigazione.

Se vedi che url é come dovrebbe essere quindi ricapitolando quello che vedi nel tuo indirizzo redirect dentro al form che utilizza gli shortcode con ID del campo come fname=[field id=”name”] , ovviamente nella preview verrá cambiato con il vero valore da passare quindi nel mio caso “Davide“.
http://volpatodavide.com/c/blackfridago?fname=[field id="name"]&lsurname=[field id="surname"]<ipologia=[field id="offerta"]&lfrequenza=[field id="frequenza"]&laccept=[field id="acceptpolicy"]&lemail=[field id="email"]
continua questa guida altrimenti fermati un attimo a controllarlo.
Ricordati che io vedo “/c/” nel mio url perché utilizzo custom permalink di cartflow.
Andiamo a creare la thank you page
Se sei arrivato fino a qui, complimenti!
Adesso abbiamo il nostro URL funzionante, il form che prende email.
Quello che vogliamo fare é ringraziare l’utente andiamo a creare un bel messaggio e ricordandogli perché ha lasciato l’email, ma andremo a creare un’esperienza migliore mostrando i dati che l’utente ha appena inviato facendo capire che le informazioni sono realmente arrivate ma soprattutto puo verificare per quali offerte viene aggiornato.
In un’altro articolo ho detto che nella thank you page bisognerebbe aggiungere un’azione ulteriore come un’altra possibile vendita, infatti faremo cosi anche in questo esempio del BlackFriday.
Siccome in questa guida andiamo a prendere il Lead per creare una lista, ora voglio che durante l’attesa del Black Friday intanto possa visitare un’offerta che ho e inserito nella thank you page.
In questo caso ho aggiunto un lifetime deal di PitchGround per Captury. Bello vero?

Andiamo a insire i campi per prendere i dati che arrivano dal form appena inviato
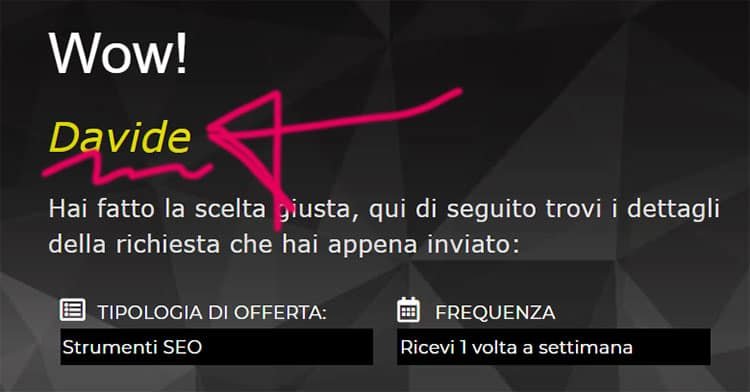
Come puoi vedere da questa immagine qui sotto ho creato un campo Titolo e cambiato il font ingrandendolo, usando come colore il “giallo”, questo campo dinamico prende la variabile “lname” quindi mostra il nome dell’utente.

Ora appena sotto ho scritto un testo “non dinamico” seguito da due campi dinamici “tipologia” e “frequenza”. Per personalizzare ancora di piú ho anche aggiunto un piccolo “reminder” per ricordare che le email le ricevere nella sua email. Anche in questo caso il campo dell’email é dinamico e prendere la viariabile “lemail”. Figo eh?
Inseriamo il Facebook Pixel Event
Come buona regola se stiamo facendo una campagna su Facebook per acquisizione Lead bisogna monitorare la conversione, quindi come ho spiegato su questo articolo (Facebook Pixel Events) andiamo ad aggiungere un elementor “html” e incolliamo il pixel event che vogliamo tracciare.
Inserimento Facebook Pixel Track evento su Elementor Pro
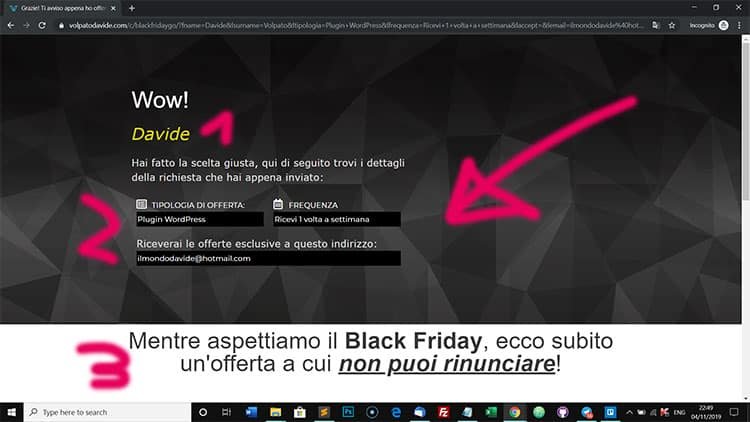
Facciamo un test e vediamo come escono i dati nella nostra thank you page

Qui vediamo i dati che escono correttamente nella Thank You page. (Notare che non ho fatto uscire il dato per il Cognome)
Come puoi notare ho passato correttamente i dati dal form in elementor pro ai campi damini nella thank you page e il risultato é disumano! Ora puoi fare quello che vuoi con i dati, potresti anche inviarli ad software esterni etc. Notare bene che i dati non sono salvati in nessun database peró se hai collegato l’autorisponditore l’utente andrá nella lista.
Ovviamente le possibilitá sono infinite, puoi giocarci quanto vuoi con questa funzione.
Conclusione Elementor form post data su thank you page
Siamo arrivati alla conclusione di questa guida oggi hai imparato a passare i dati da un form in Elementor pro a una pagina interna al tuo sito mostrando i dati. Ricordati che questa operazione ti puó essere utile anche in altre situazioni o con siti esterni che prendo le informazioni da un URL.
Ho preparato qui sotto un link per il download della landing page + Black Friday thank you page.
Per utilizzare quella mia specifica dovrai anche installare CartFlow e importare prima il flow e poi i layout, altrimenti poi semplicemente utilizzare solo i layout!
Qui puoi provare la demo della landing
Ciao e condividi!