Introduzione compilare il checkout woocommerce
Sommario
Oggi voglio aiutarti a migliorare ancora di piú l’esperienza durante il pagamento nel checkout di Woocommerce. Come ho affrontato su questo articolo (aggiungere immagine prodotti nel checkout di woocommerce), l’ultimo step del nostro negozio realizzato con WordPress puó essere macchinoso e non bellissimo e quindi con dei semplici ritocchi al codice possiamo veramente trasformare l’esperienza che un utente ha nelle nostre pagine in qualcosa di immediato e semplice.
Oggi ti insegno come poter pre-compilare tutti i campi nel checkout di woocommerce arrivando da un’email della tua campagna di e-email marketing o retargeting come potrebbe essere “cart abbandoment email” e per fare questo utilizzeremo WordPress + Woocommerce + Cartflow plugin.

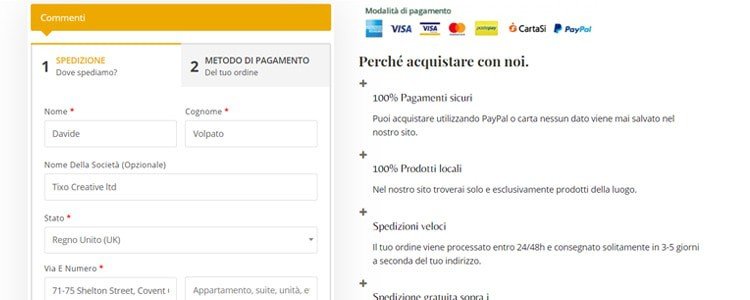
Immagine del checkout utilizzando CartFlow Pro e pre-compilando i dati da URL
Perché dovresti implementare questa strategia?
Uno dei migliori modi per ridurre i tempi durante la fase di pagamento é riuscire a utilizzare le informazioni che abbiamo giá dei nostri clienti e non fargli perdere tempo a reinserire ogni volta i dati. Ora Woocommerce ha una funzione simile che ti compila tutto se hai un account nel tuo store, ma cosa succedere se stai creando un semplice funnel con wordpress dove l’utente non ha un’account e vuoi fare la vendita immediata?
Ad esempio, se invii un’email di vendita diretta al tuo elenco di iscritti, non dovresti averne bisogno di inserire il loro nome e indirizzo email nel modulo di pagamento, sono informazioni che hai giá nel tuo CRM e per mostrare un’esperienza veramente personalizzata possiamo andare “extra miles” e colpire i nostri clienti lasciando a bocca aperta.
Quindi ora ti mostro come precompilare automaticamente i campi di pagamento di Woocommerce in Cartflows. Pronto?
Cos’é CartFlows funnel plugin
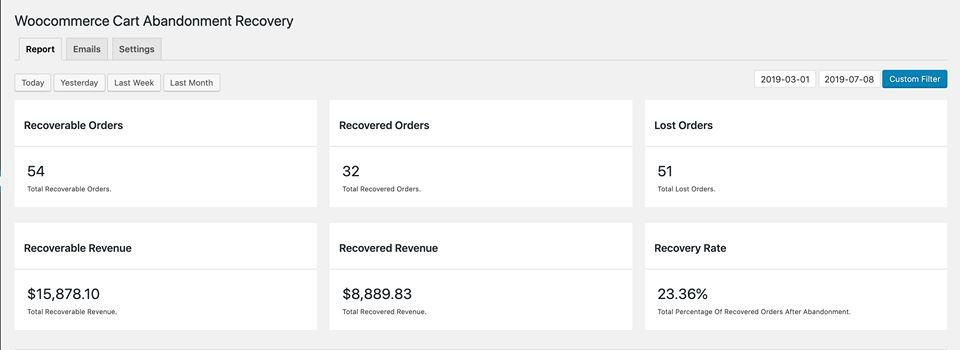
Questo magnifico plugin ti permette di creare veri funnel dentro alla pagine di wordpress, gestendo i vari steps e aggiungendo funzione di vendita veramente potenti al tuo negozio woocommerce come BumpOffers, Upsell, Download, Thank You page, 2 step checkout ma non solo. Si integra perfettamente con Elementor e altri migliori page builder per WordPress. Insomma un vero strumento di lavoro che ti aiuta a migliorare le vendite del tuo negozio, sopratutto con la versione PRO, che dispone anche della funzione Cart Abandonment aggiungendo la possibilitá di inviare delle email automatiche con i dati dei clienti durante la fase d’acquisto. Questo metodo é potentissimo e guardando questo screenshot ti permette di recuperare moltissimi soldi che perderesti nel nukla.

CartFlow Pro – Cart Abandonment Plugin – Come vedi sono stati salvati 8,889.83$ su 15,878.10$ grazie all’invio automatico di email nel caso di abbandono del carrello.
Come andiamo avanti…
STEP 1: Aggiungere il codice al nostro file function.php
Ti ricordo che come ho spiegato sulla guida (Creare un funnel in 5 minuti su WordPress) il file funciton.php lo trovi nel tuo child-theme o tema principale, ma é consigliato sempre modificare quello del child-theme e fare comunque un backup di questo file prima di qualsiasi modifica.
// Pre-compila i campi da un URL
add_filter( 'woocommerce_checkout_fields' , 'prefill_billing_fields' );
function prefill_billing_fields ( $address_fields ) {
// Ottieni i dati da un URL
if ( isset( $_GET['fname'] ) || isset( $_GET['lname'] ) || isset( $_GET['email'] ) )
{
// wp_die();
$fname = isset( $_GET['fname'] ) ? esc_attr( $_GET['fname'] ) : '';
$lname = isset( $_GET['lname'] ) ? esc_attr( $_GET['lname'] ) : '';
$em = isset( $_GET['email'] ) ? esc_attr( $_GET['email'] ) : '';
// Nome
if( isset($_GET['fname']) && ! empty($_GET['fname']) ){
if( isset( $address_fields['billing']['billing_first_name'] ) ){
$address_fields['billing']['billing_first_name']['default'] = $fname;
}
}
// Cognome
if( isset($_GET['lname']) && ! empty($_GET['lname']) ){
if( isset( $address_fields['billing']['billing_last_name'] ) ){
$address_fields['billing']['billing_last_name']['default'] = $lname;
}
}
// Email
if( isset($_GET['email']) && ! empty($_GET['email']) ){
if(isset( $address_fields['billing']['billing_email'] )){
$address_fields['billing']['billing_email']['default'] = $em;
}
}
}
return $address_fields;
}In questo snippet che inserisci su function.php del tuo tema o child-theme (meglio) va a impostare automaticamente il nome, cognome e indirizzo email. Ovviamente se hai altre informazioni puoi aggiungere altri valori.
STEP 2: Configuriamo il nostro URL
Per poter precompilare i campi del checkout, dobbiamo specificare cosa vogliamo che siano i valori effettivi.
Possiamo farlo abbastanza facilmente usando le query URL.
Quindi in base allo snippet riportato sopra, abbiamo bisogno di un URL simile a:
https://www.iltuosito.com/checkout-page/?email=nome@esempio.com&fname=Davide&lname=Volpato
Una volta che qualcuno seguirà quel link, il modulo di checkout estrarrà automaticamente l’indirizzo email di nome@esempiocom, il loro nome Davide e il cognome Volpato. Se il tuo url ha altri paramentri puoi sempre aggiungerne usando “&”.

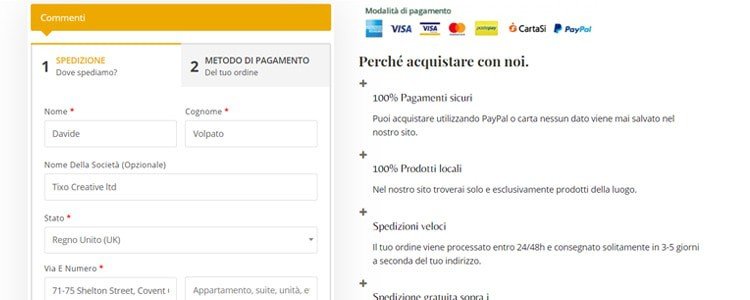
Checkout woocommerce compilato automaticamente arrivando da un URL
Come vedi quello che l’utente deve fare alla fine é solamente fare click su “completa l’ordine”.
STEP 3: Costruire un URL personalizzato da qualsiasi strumento
Ora, che sappiamo come possiamo compilare i nostri campi manuelmente, vediamo come possiamo automatizzare il tutto! Infatti se vuoi scalare la tua campagna e hai un processo di automatizzazione non vuoi che tutti i dati vengano automaticamente inseriti. Uno di questi strumenti e forse il piú utilizzato é Active Campaign, ma puoi usare qualsiasi altro autorisponditore, messenger bot… Interessante vero?
Compilare automaticamente i campi di Woocommerce da URL Active Campaign
Nel caso di Active Campaign puoi creare un url simile a questo nel tuo flow:
https://www.sitoesempio.com/checkout-page/?email=%EMAIL%&fname=%FIRSTNAME%&lname=%LASTNAME%
In questo modo Active Campaign prende in automatico i dati dalla tua lista e vengono quindi inseriti nell’URL
Compilare automaticamente i campi di Woocommerce da URL Elementor PRO
Nel caso tu voglia fare la stessa cosa da una pagina di Elementor PRO puoi usare gli shortcode come nell’esempio qui sotto:, nota bene che il field id deve essere unico:
https://www.sitoesempio.com/checkout-page/?email=[field id=”email”]&fname= [field id=”nome”]&lname=[field id=”cognome”]

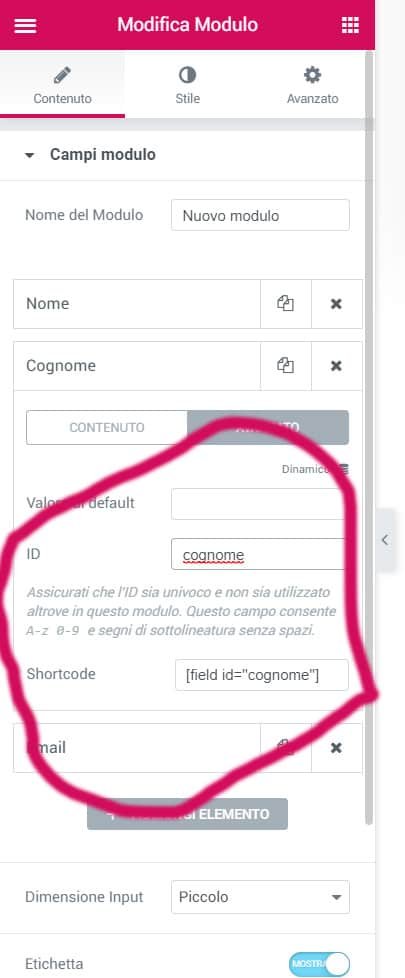
Come impostare ID personalizzato su modulo Elementor Pro
Come vedi da questo screen, ho impostato ID cognome cosi che sia passato nell’url. Ovviamente poi tutto dipende da cosa vuoi fare tu e quali sono i campi che passarei nel tuo URL.
BONUS: Come precompilare non solo i campi Nome, Cognome e Email ma qualsiasi altro elemento
Se vuoi anche precompilare altri campi, come il nome della tua azienda, puoi farlo con un piccolo ritocco allo snippet qui sopra.
Tutto quello che devi veramente fare è replicare e sostituire con il tuo nuovo campo. Quindi come nella mia immagine di prima voglio aggiungere il nome dell’azienda ecco come ho fatto:
// Pre-compila i campi da un URL
add_filter( 'woocommerce_checkout_fields' , 'prefill_billing_fields' );
function prefill_billing_fields ( $address_fields ) {
// Ottieni i dati da URL
if ( isset( $_GET['fname'] ) || isset( $_GET['lname'] ) || isset( $_GET['email'] ) || isset( $_GET['company'] ) )
{
// wp_die();
$fname = isset( $_GET['fname'] ) ? esc_attr( $_GET['fname'] ) : '';
$lname = isset( $_GET['lname'] ) ? esc_attr( $_GET['lname'] ) : '';
$em = isset( $_GET['email'] ) ? esc_attr( $_GET['email'] ) : '';
$company = isset( $_GET['company'] ) ? esc_attr( $_GET['company'] ) : '';
// Nome
if( isset($_GET['fname']) && ! empty($_GET['fname']) ){
if( isset( $address_fields['billing']['billing_first_name'] ) ){
$address_fields['billing']['billing_first_name']['default'] = $fname;
}
}
// Cognome
if( isset($_GET['lname']) && ! empty($_GET['lname']) ){
if( isset( $address_fields['billing']['billing_last_name'] ) ){
$address_fields['billing']['billing_last_name']['default'] = $lname;
}
}
// Email
if( isset($_GET['email']) && ! empty($_GET['email']) ){
if(isset( $address_fields['billing']['billing_email'] )){
$address_fields['billing']['billing_email']['default'] = $em;
}
}
// Azienda
if( isset($_GET['company']) && ! empty($_GET['company']) ){
if(isset( $address_fields['billing']['billing_company'] )){
$address_fields['billing']['billing_company']['default'] = $company;
}
}
}
return $address_fields;
}
Come vedi il processo é molto semplice devi copia e cambiare i dati per “company”.
L’unica parte di questo “trick” è che devi conoscere il nome del campo WooCommerce. In questo caso, è billing_company.
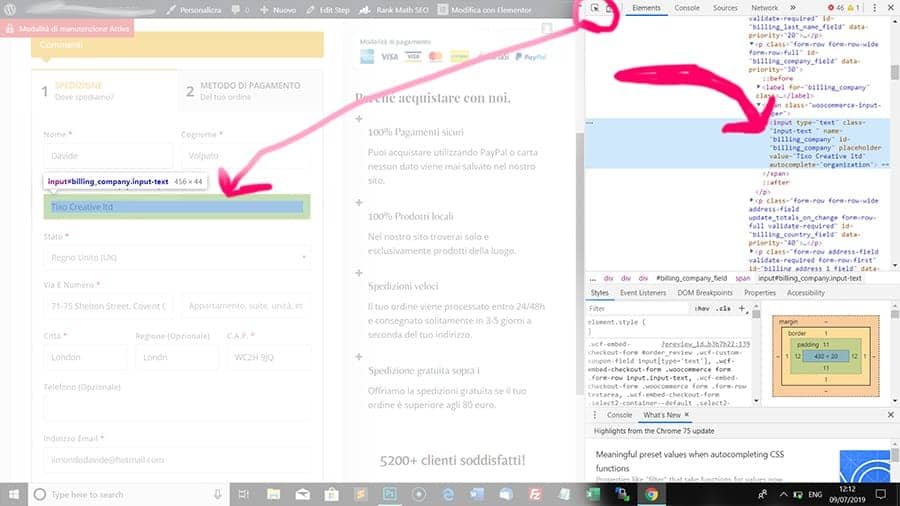
Di solito è possibile trovare questi nomi di campo facendo clic con il tasto destro e ispezionando i campi sul modulo via Google Chrome

Su Google Chrome, inspeziona il campo per determinare Woocommerce field ID
Bene ora che hai trovato id del campo azienda in questo caso, il tuo URL sará simile a questo in finale pre-compilato:
https://www.iltuosito.com/checkout-page/?email=nome@esempiosito.com&fname=Davide&lname=Volpato&billing_company=Tixo Creative Ltd
Conclusione come precompilare i campi del checkout woocommerce
Come vedi in questa guida hai imparato usando la potenza di CartFlow e un semplice snippet nel tuo file function.php a precompilare qualsiasi campo da un URL. Vedrai che ti sará di estremo aiuto durante le tue campagne di email marketing dando un’esperienza veramente unica ai tuoi clienti e possibili nuovi acquirenti. Ovviamente condividi l’articolo!
Crediti al tutorial originale ( https://www.cantwaittillmonday.com/prefill-checkout-fields-cartflows/ )