Introduzione alla guida
Sommario
In questa breve guida ti insegno a personalizzare come poi il selettore della variante di un prodotto di Woocommerce su CartFlow Pro con un semplice codice CSS + JS che potrai inserire dentro al tuo template del checkout di woocommerce realizzato con il migliore funnel builder per WordPress, il nostro amato Cart Flow.
Insomma molto spesso ci capita di avere un prodotto con variante ma la selezione diventa noiosa e non riesci a dare il giusto valore alle opzioni che dediseri oppure che vuoi cercare di vendere di piú, bene oggi il problema grazie a questa guida non esiste piú. Alla fine trovi anche un video che ho realizzato dove ti mostro step by step come fare.
Cos’é un prodotto variabile su Woocommerce?
Woocommerce il plugin principale per il CMS WordPress che permette di aggiungere la funzione del carrello al tuo sito e creare un vero e-commerce a tutti gli effetti, ha diverse opzioni di prodotto:
- Semplice (Una sola opzione)
- Gruppo prodotto (Gruppo di prodotti)
- Prodotto Esterno / Affiliate (quindi link a pagina esterna)
- Variabile (Prodotto con diverse variazioni)

Quindi per andare avanti con questa guida devi creare un prodotto variabile perché andremo a lavorare sul “selettore” della variante nel checkout rendendolo molto piú efficace. Detto questo iniziamo…
Cosa andremo a creare oggi?
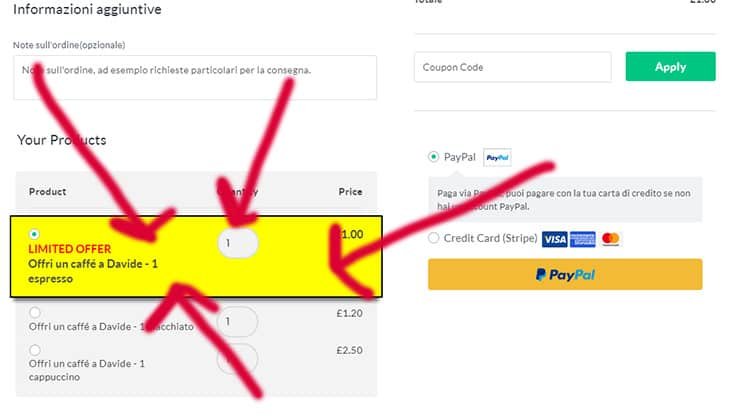
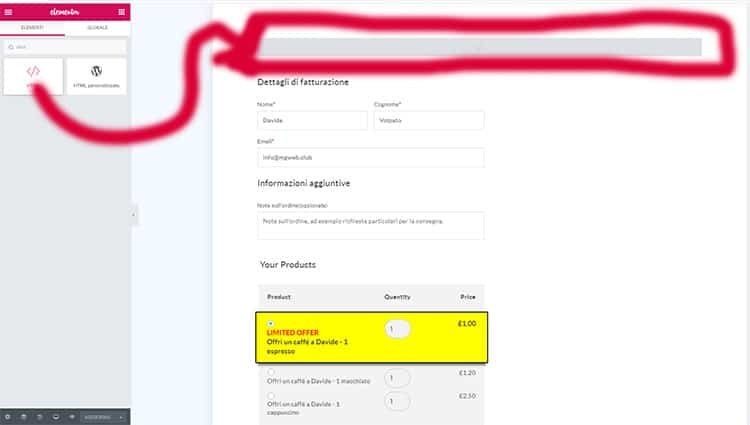
Qui di seguito crei il lavoro terminato, come puoi vedere da questa immagine ho messo in evidenza una variazione del prodotto attribuendo uno stile piú evidenziato con un messaggio personalizzato iniettato e che non arriva dal prodotto stesso.

L’effetto a mio avviso ha un risultato spettacolare e puoi veramente convertire molto di piú con un prodotto piú costoso degli altri mettendolo in evidenza.
Step 1 – Crea il prodotto
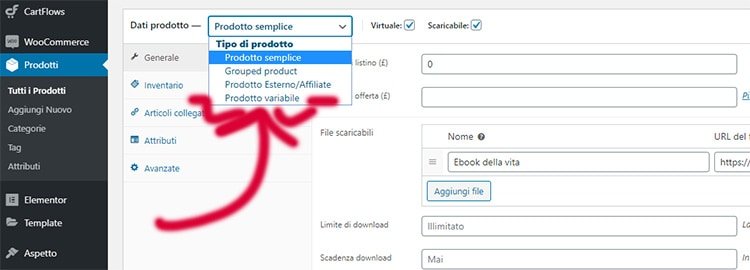
Per prima cosa bisogna creare un prodotto variabile andando Prodotti –> Aggiungi prodotto -> selezionando prodotto variabile, nel prodotto noterai che hai la sezione attributi, quindi utilizzala per aggiungerli utilizzando “|” per dividerli quindi ad esempio:
– Attributo nome: Consulenza
– Attributi: 1h | 2h | 3h
Subito dopo vai sotto e fai click su crea varianti da attributi e inserisci il prezzo per ciascuna
Step 2 – Crea un flow su cartflow e aggiungi lo step Checkout
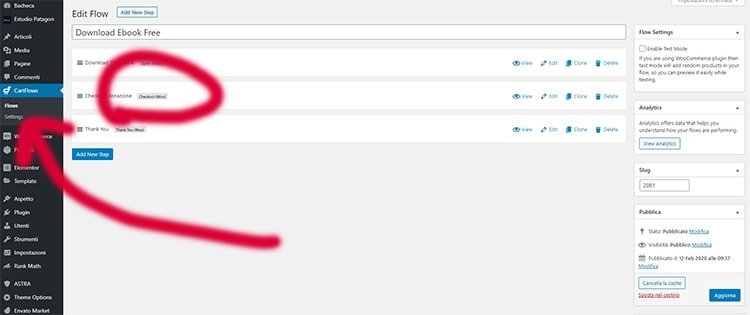
Ora vai su Cartflow e crea un flow come ho spiegato diverse volte anche qui (creare un funnel con cartflow ), aggiungi lo step Checkout, che permette di generare lo shortcode necessario per fare funzionare il carrello di Woocommerce con cartflow.

Abilita lo step checkout di cartflow per i prodotti variabili
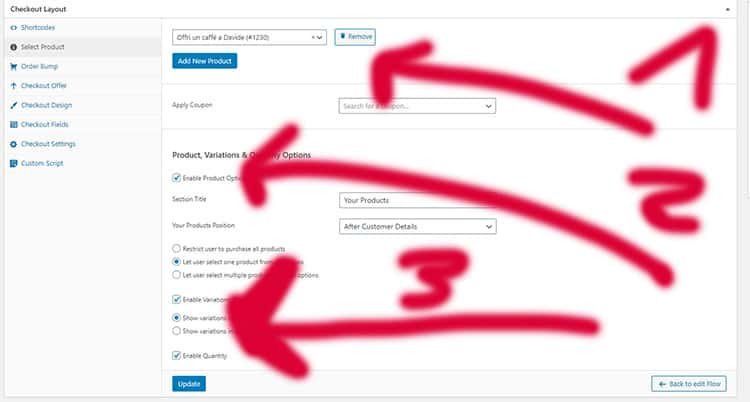
Ora all’interno dello step checkout fai click su:

Selezionando “Select product” potrai scegliere il prodotto variabile, e attivare l’opzione di Cart Flow “Enable Product Option” cosi potrai visualizzare altre opzioni e quella che ti interessa principalmente é “Enable Variations” cosi che il checkout possa leggere il prodotto variabile. Siamo a metá della guida, forza ora arriva il bello!
Step 3 – Modifica con Elementor il checkout di Cartflow
Adesso che hai la base pronta, si passa all’estetica della pagina, quindi facendo click su modifica con Elementor nello step checkout che hai appena creato potrai diversi a modificare come desideri la pagina ma quello che ti interessa a te principalmente sono tre elementi:
- Shortcode di cartflow (quello che viene aggiunto in automatico da Cartflow per mostrare il checkout
- Un elemento html (dove inserirai il codice CSS)
- Un elemento html (dove inserirai il codice JS)
ed ora vediamo dove vanno inseriti e il codice specifico da inserire.
Step 4 – Inserisci il codice css e personalizza i colori della variante
Nella barra di sinistra cerca “html” e trascina il widget appena sopra lo shortcode di default di cartflow.

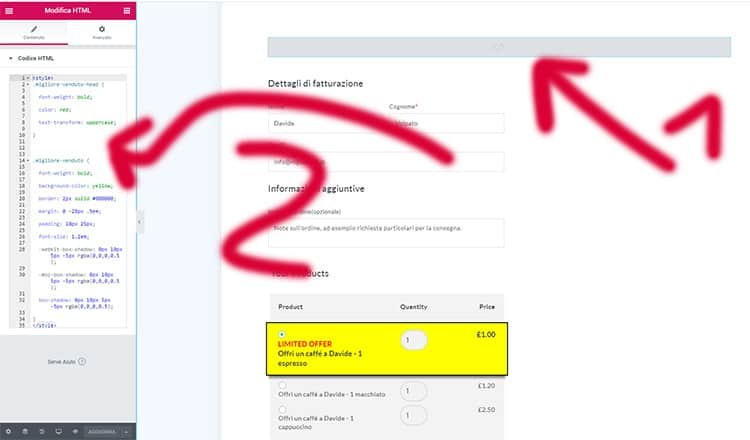
Adesso facendo click su questo elemento noterai che a sinistra nella barra laterale hai un campo per inserire del codice html, quindi dovrai inserire i CSS e qui il codice da inserire:
.migliore-venduto-head {
font-weight: bold;
color: #2ad4ff;
text-transform: uppercase;
}
.migliore-venduto {
font-weight: bold;
background-color: #2ad4ff;
border: 2px solid #000000;
margin: 0 -28px .5em;
padding: 10px 25px;
font-size: 1.1em;
-webkit-box-shadow: 0px 10px 5px -5px rgba(0,0,0,0.5);
-moz-box-shadow: 0px 10px 5px -5px rgba(0,0,0,0.5);
box-shadow: 0px 10px 5px -5px rgba(0,0,0,0.5);
}
Ottimo! Ora gli stili personalizzati sono inseriti ma non vedrai ancora i colori nel selettore perché ovviamente dovremo collegarlo con un piccolo script Jquery, ora lo vediamo subito.
Step 5 – Inserisci il codice JS
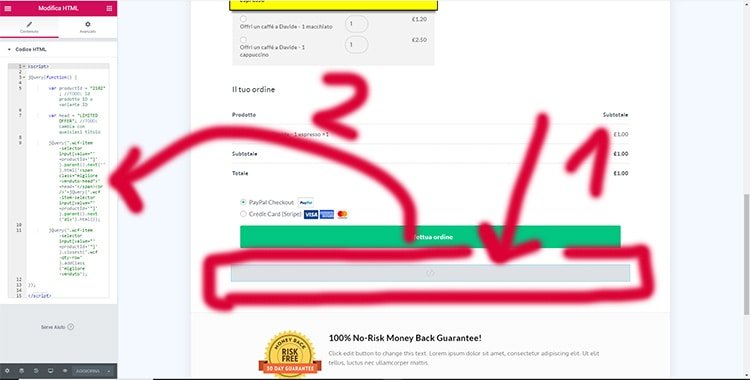
Adesso dovrai trascinare un’altro elemento “html” peró questa volta sotto allo shortcode del checkout di cartflow,/

all’interno devi inserire questo codice:
<script>
jQuery(function() {
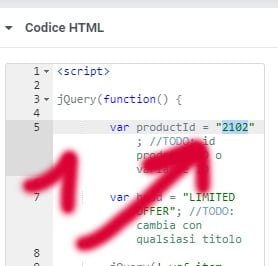
var productId = "2101"; //TODO: id prodotto ID o variante ID
var head = "Il mio preferito!"; //TODO: cambia con qualsiasi titolo
jQuery('.wcf-item-selector input[value="'+productId+'"]').parent().next('').html('<span class="migliore-venduto-head">'+head+'</span><br />'+jQuery('.wcf-item-selector input[value="'+productId+'"]').parent().next('div').html());
jQuery('.wcf-item-selector input[value="'+productId+'"]').closest('.wcf-qty-row').addClass('migliore-venduto');
});
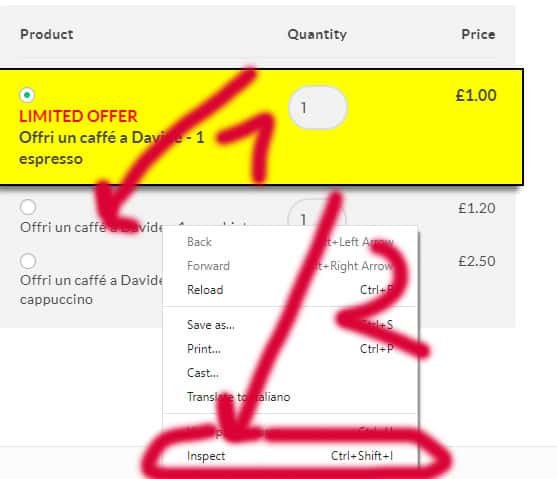
</script>Come vedi il procedimento é molto semplice, ora se hai letto il codice noterai che c’é un commento “//TODO: id prodotto ID o variante ID” quindi al posto di quel numero “2101” dovrai inserire ID del prodotto, ma attenzione non é quello che trovi nella pagina prodotti ma dovremo scoprirlo guardando il codice grazie alla funzione “inspect” di Google Chrome o Firefox che ci mostrerá esattamente il DIV e ID del prodotto o variante in questione.
Step 6 – Prendi ID product o variante

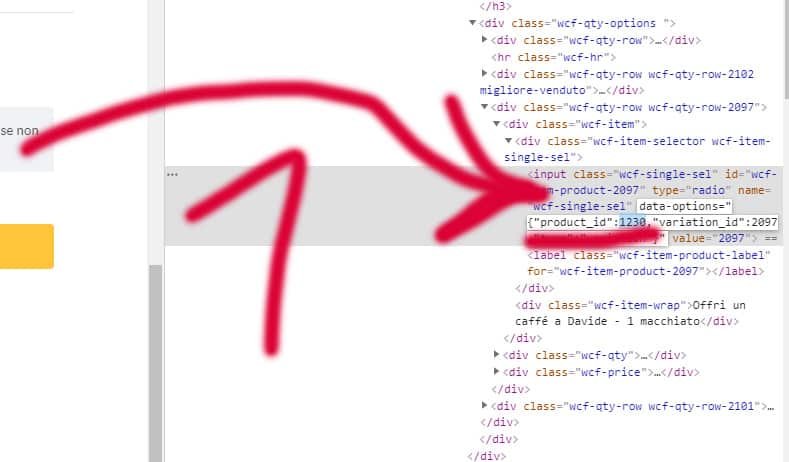
Bene adesso a destra Google Chrome ti apre una parte del codice della pagina selezionando giá quel div, aprili un pó fino a quando trovi quello con scritto “product ID” come su questa foto:

Quello che ti interessa é prendere quel numero che vedrai del prodotto oppure della variazione “product_it” o “variation_id”. Successivamente cambierai il codice JS con il tuo ID:

Step 7 – Pubblica e enjoy + Video Tutorial
Bene ora salva la pagina e vedrai che la tua pagina checkout su woocommerce con Cartflow ha preso un’estetica molto migliore mettendo in evidenza il prodotto variabile che preferisci bello vero?
Qui sotto trovi un video che ho registrato dove ti mostro step by step come fare.