Intro personalizzare woocommerce account page
Sommario
Ecco un tutorial su come personalizzare la nostra Woocommerce account page di default e renderla piú elegante e non uguale a tutti.
Woocommerce ne ho giá parlato in diversi articoli é il plugin per trasforma il tuo sito WordPress in un vero e-commerce online, aggiungendo la funzione del carrello, gestione degli ordini, aggiunta dei prodotti e molto altro. Molto spesso le pagine di default di Woocommerce non possono sempre piacere e sono veramente semplici e molto confusionarie.
Recentemente ho scritto anche come modificare il checkout di woocommerce usando CartFlow e tutto il processo di acquisto nel tuo negozio, ma oggi andremo a vedere come rendere finalmente la pagina woocommerce account page piú bella ma sopratutto piú semplice da utilizzare utilizzando Elementor il migliore page builder per WordPress e qualche css.
Cosa sono i css
I css sono i fogli di stile nel tuo tema, che permettono la visualizzazione delle pagine e elementi con personalizzazioni. Ogni tema su WordPress ha un foglio di stile “style.css” e qualche tema permette anche di aggiungere css personalizzati nel loro pannello delle opzioni. Comunque puoi anche inserirli sulla funzione “personalizza” nativa di WordPress cosi andranno a lavorare sopra a qualsiasi altro CSS. Se invece vuoi inserire i css su style.css ti consiglio di farlo sul child theme del tuo tema, cosi che se in futuro avrai aggiornamenti nel tema principale non cancelleranno il tuo lavoro.
Come funziona woocommerce account page
La Woocommerce account page permette ai clienti che hanno acquistato nel tuo negozio o che devono ancora acquistare di avere un piccolo pannello dove cambiare i dati di spedizione, pagamenti, dettagli dell’account, gestire gli ordini di default. A seconda dei plugin woocommerce installati potresti avere ulteriori voci.
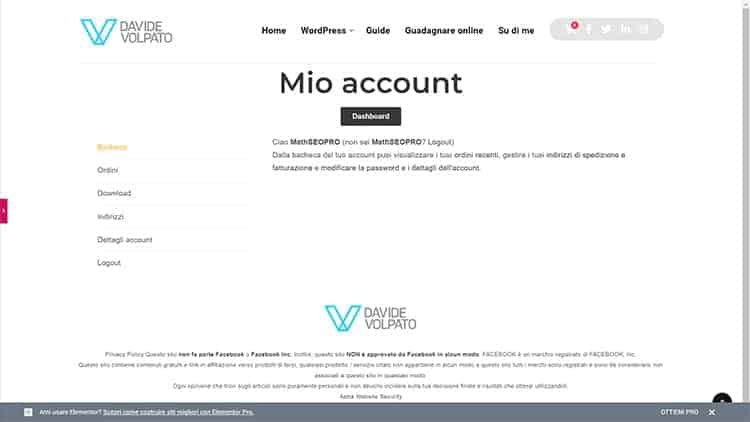
Questo é il layout classico della woocommerce account page:

Woocommerce Account page – versione normale
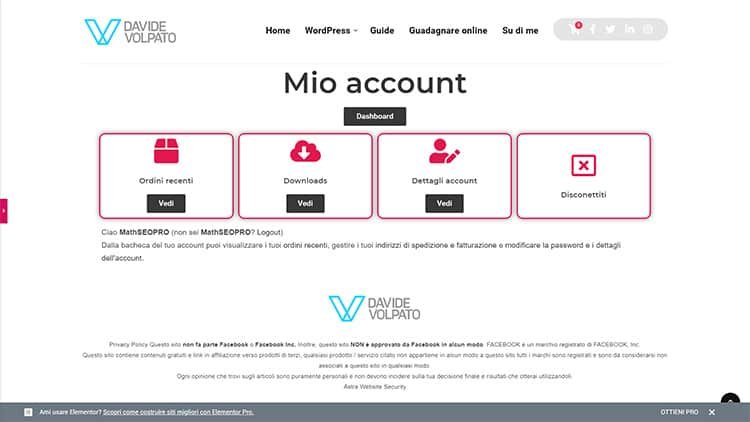
Qui invece é quello che andremo a creare in questa guida:

Woocommerce account page modificata
Quali css devo usare per modificare woocommerce account page
Ho preparato 2 semplici css niente di speciale ma che ci permetteranno di eseguire perfettamente questa operazione di “restlying dell’account Woocommerce”.
.woocommerce-MyAccount-navigation {
display:none;
}
.woocommerce-account .woocommerce-MyAccount-content {
width: 100%;
}Come vedi da questi codice, la prima parte ci serve per nascondere la vedera navigazione di woocommerce account, ovvero quella classica vertificale. Invece la seconda parte del codice CSS ci permette di estendere a tutto schermo orizzontale la sezione dove ci saranno i dati. Insomma molto semplice, una cosa dovrai tenere conto e sono gli end-point di woocommerce.
Cosa sono gli end-point di woocommerce
La pagina account di Woocommerce utilizza delle pagine dinamiche per le varie sezioni e queste vengono create al momento con gli end-point ad esempio:
- Ordini –> orders
- Vedi ordine –> view-order
- Downloads –> downloads
- Modifica account –> edit-account
- Indirizzi –> edit-address
- Metodi di pagamento –> payment-methods
- Password dimenticata –> lost-password
- Logout —> customer-logout
Questi end-point ci serviranno in questo tutorial per associare i pulsanti e blocchi alle vere sezioni di woocommerce cosi per caricare il tutto. Ora vediamo con Elementor come applicare il css e le grafiche.
Oscurazione degli elementi per utenti non loggati:
Ora giustamente c’é un problema gli elementi personalizzati vengono fuori anche se un utente non ha ancora effettuato l’accesso, quindi un un semplice CSS andremo a oscurare le quattro sezioni e le mostreremo solamente agli utenti che hanno effettuato l’accesso.
Prima di tutto andiamo sulla riga di elementor che contiene i quattro elementi e andando su avanzato impostiamo con CSS ID “sezionilog”
poi andando su css avanzato delle a riga incolliamo questo codice qui sotto se eseguirá “display:none” se non un utente non é loggato.
body:not(.logged-in) #sezionilog{
display: none;
}
Ecco che abbiamo nascosto le quattro sezioni. Nel video non mostro come fare questo ultimo passaggio (mi sono dimenticato).
Qui sotto il mio video su come fare:
Alla fine del post trovi il file elementor da importare se vuoi usare questo tema che ho creato.